Blog
Building separate folders with different adapters in SvelteKit
I wanted to create an NWJS SvelteKit template different from the one that edde746 made, that is capable of building the API and Frontend separately for NWJS to run. I was originally considering just using Tauri, but I was not ready to delve into the world of Rust just yet. I wanted to make it so that I am still in the same language regardless if whether I am in the frontend or backend, as I can enforce the same types for both of them.
So I tried creating one for myself. After a few hours of thinking through as to how I would integrate the backend and frontend in the same SvelteKit app itself, I suddenly remembered how SvelteKit exludes folders that are named with parenthesis:
So I thought, why not do that, and then in svelte.config.js, modify routes during building?
So I did that, and I now have this in my SvelteKit config:
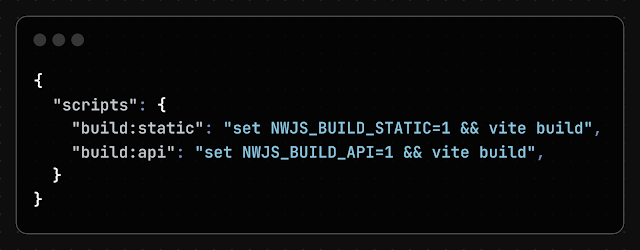
And in package.json, have these in your scripts:
So if I want to build the static files in my SvelteKit app, I'll just do pnpm build:static, and when I want to build the API, I'll do pnpm build:api, then do further processing from there.
You may check the repo of this template here: